场景
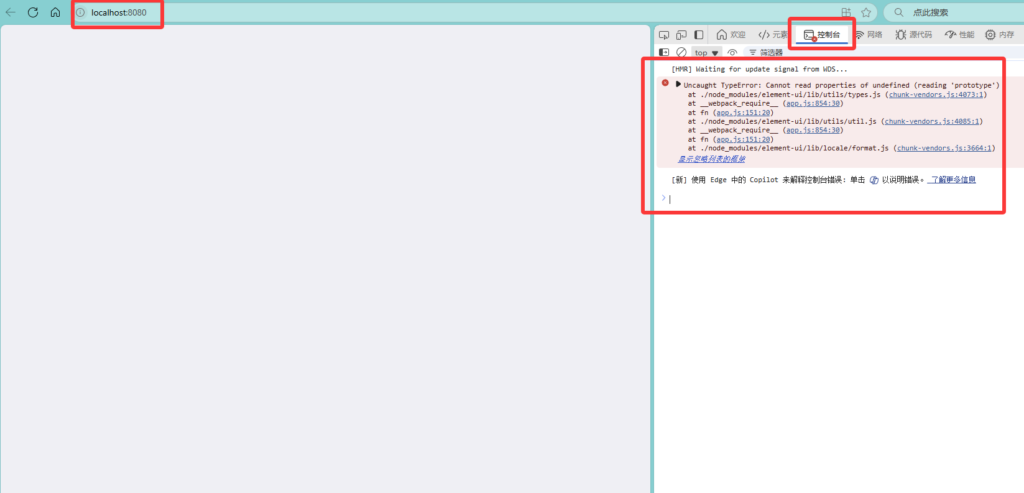
如图,vue项目的node_modules下载顺利,启动也顺利,但是访问却为空白页面

虽然页面是空白,但是通过浏览器控制台可以看出并非简单的空白,确实有不兼容问题在里面

分析问题
从上图浏览器控制台可以看出,报错的是与element-ui有关,关于element-ui学过的人应该知道,这个框架只适合vue2,若要在vue3中使用得是element-ui plus,因此可以尝试切换vue版本试试。
问题解决步骤
1.查看当前项目vue版本
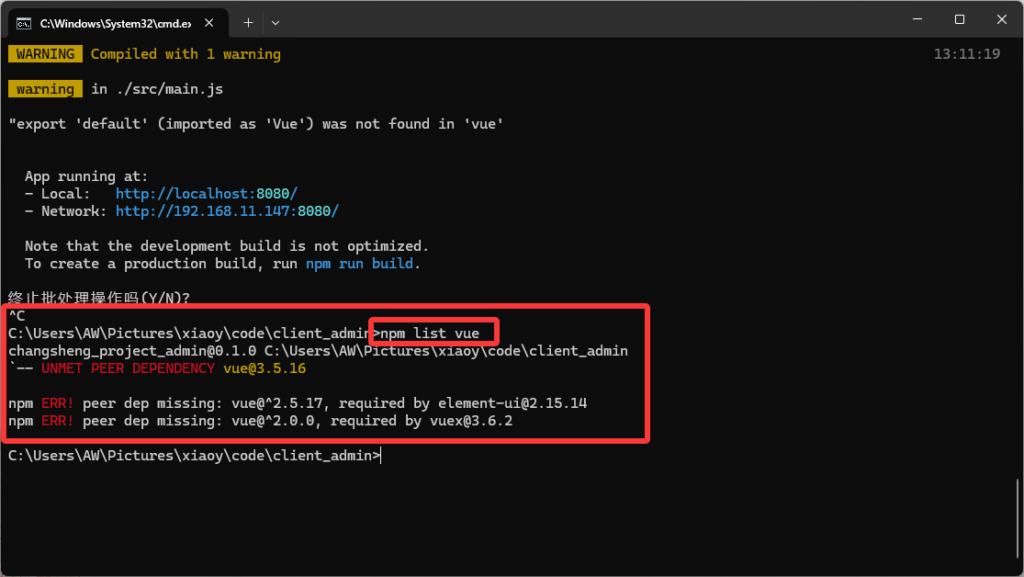
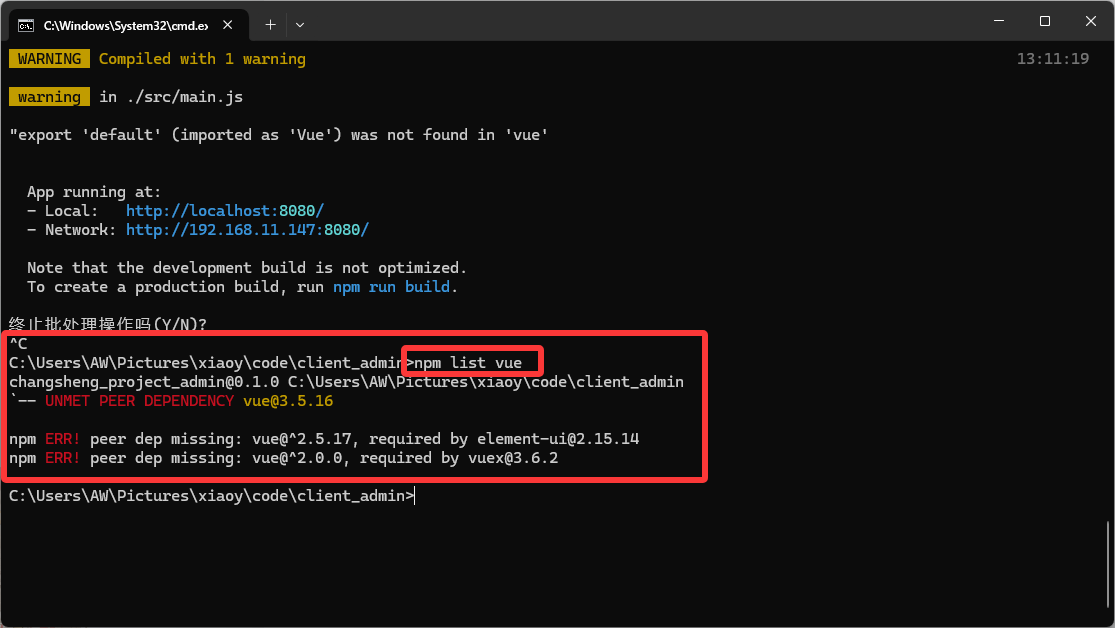
执行npm list vue,结果如图查询到当前项目下vue版本为3

2.切换Vue版本
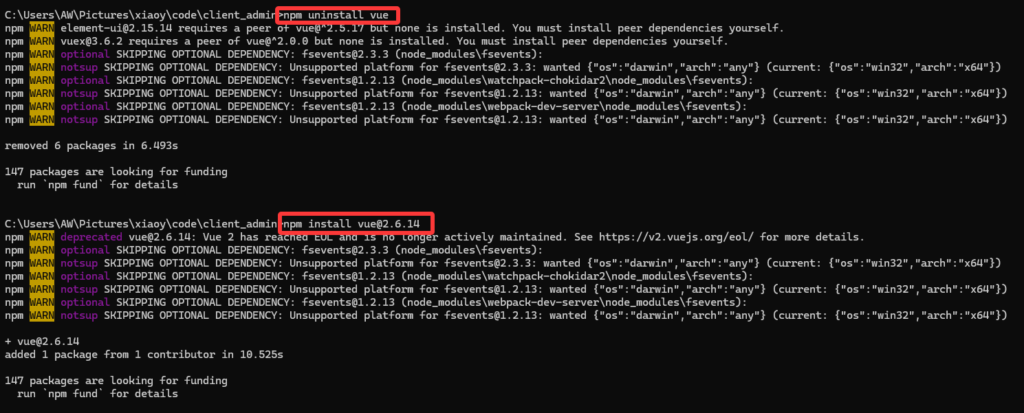
执行 命令 npm uninstall vue 卸载当前项目vue版本
再执行 命令 npm install vue@2.6.14 安装vue2
如图

3.重新下载库并启动
手动删掉node_modules与package-lock.json 并重新执行 npm i 下载所需库,再启动项目。如图,启动项目后控制台不再报错,页面也不再是空白了。

结语
以上是幽络源的关于“Vue能启动但访问空白?并报”export ‘default’ (imported as ‘Vue’) was not found in ‘vue’”的解决方案之一,如果你也有这样的问题,可以试一试,我们的Q群307531422
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END










暂无评论内容